CSS3: Automatische Silbentrennung
Ein tolles, wenn auch experimentelles Feature in CSS, ist die automatische Trennung von Wörtern unter Berücksichtigung der Regeln zur jeweiligen Sprache.

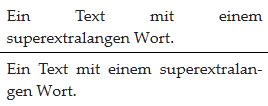
Wie man sieht, sorgt das lange Wort am Zeilenende dafür, dass beim Blocksatz die Wortabstände vergrößert werden. Das sieht unschön aus und stört den Lesefluss.
Damit der Browser dafür sorgt, dass solche Wörter automatisch umgebrochen werden, müssen zwei Dinge getan werden:
Zuerst muss dem Browser mitgeteilt werden, in welcher Sprache sich der Text befindet. Dafür gibt es in HTML das lang-Attribut.
<html lang="de">
Dieses Attribut kann selbstverständlich auch an anderen Tags genutzt werden, wie zum Beispiel einzelnen p-Tags.
Als nächstes muss der entsprechende CSS-Code hinzugefügt werden:
p {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}Wie man sieht, kocht momentan jeder Browser noch sein eigenes Süppchen. Es funktioniert auch nicht in jedem Browser. Aber so ist es halt mit den neuen Features. Schaden kann es nicht, wenn der Browser es aber unterstützt, sieht der Text manchmal gleich viel besser aus.