github-ähnliche Buttons mit CSS3
Bei der Arbeit an meinem Blogdesign war ich dabei, die Buttons neu zu gestalten. Erste Versuche waren recht vielversprechend, allerdings kamen dann immer mehr Sonderfälle hinzu. Außerdem ist es gar nicht so leicht, die Buttons browserübergreifend so zu gestalten, wie ich es mochte.
Auf der Suche nach Tipps bin ich schließlich auf die CSS3 GitHub Buttons von necolas gestoßen. Sie entsprachen ungefähr meinen Vorstellungen, wiesen aber noch einige Bugs auf.
Mein Fork
Im ursprünglichen Repository hat sich schon seit einem Jahr nichts mehr getan und es gibt Dutzende Forks mit der ein oder anderen Modifikation. Schnell hatte ich mir einen eigenen Fork erstellt, mir diverse Patches aus anderen Forks zusammengesucht und mit eigenen ergänzt.
Einige Ergänzungen sind zum Beispiel ein Button für positive Aktionen, Verläufe für IE8, schmale Buttons sowie etliche Bugfixes.
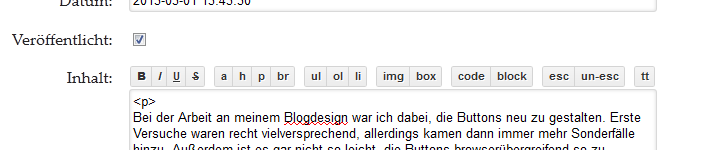
 .slim-group für Text-Tools
.slim-group für Text-Tools
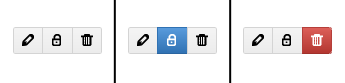
 .icon-only für Artikelbearbeitung
.icon-only für Artikelbearbeitung
Weitere Beispiele befinden sich im Repository in der Datei index.html.